If you want your own XrmToolBox tool to take advantage of the query building features of FetchXML Builder, it is really easy to integrate. This article describes the few lines of code needed.
Process
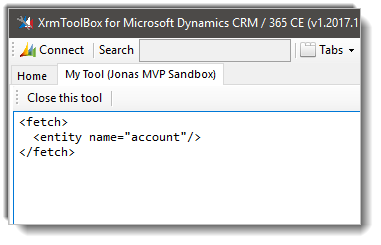
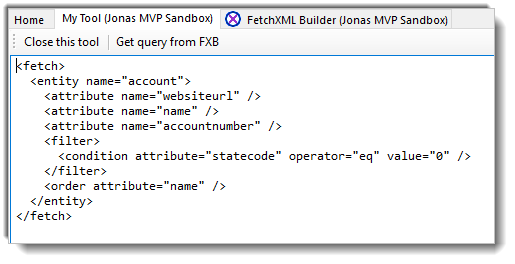
I have created a very simple tool, that basically just has an edit window where you can type FetchXML.
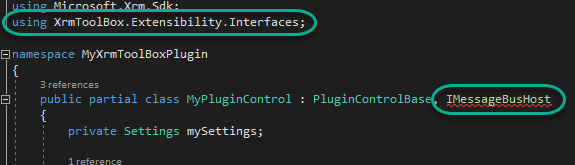
To get the query from FetchXML Builder, I first add a reference to IMessageBusHost. This interface is available by addning using:
using XrmToolBox.Extensibility.Interfaces;
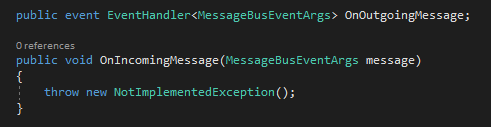
Implementing the interface will add the following stubs:
These are the declarations needed for sending messages to other tools, and receiving back, in this case the result from FetchXML Builder. We will implement the receiver method a little later.
Now add a button to the form, and an onClick event handler like this:
private void btnGetFromFXB_Click(object sender, EventArgs e)
{
OnOutgoingMessage(this, new MessageBusEventArgs("FetchXML Builder")
{
TargetArgument = textBox1.Text
});
}
This code calls the OnOutgoingMessage with a reference to this, which will make it possible for the called tool to send back information.
Alternatively call to FetchXML Builder
You can call it with just an ID of a view:
TargetArgument = $"view:{myViewId}";
Getting updated query from FetchXML Builder
A new MessageBusEventArgs instance is created, where the TargetArgument is set to the text in my textbox.
The argument can be of any type, just make sure the target tool knows how to handle the type you are sending. In this case, FetchXML Builder simply expects a string to be passed.
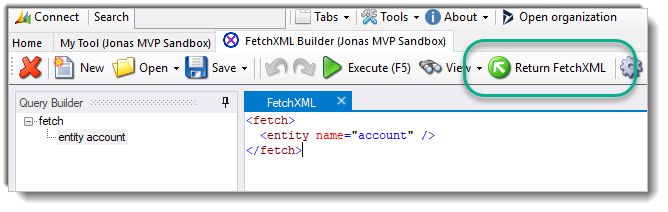
Trying this will now open FetchXML Builder with the query that was entered in my textbox:
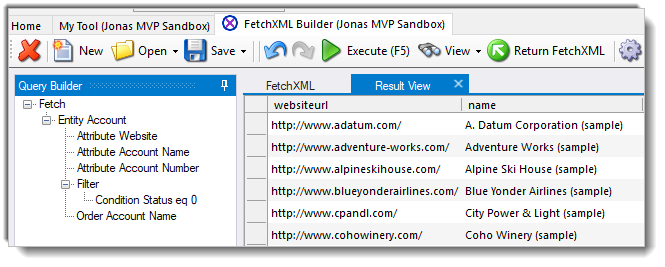
Now the query can be built just like you are used to, using FetchXML Builder.
Notice the new button that is usually not there: Return FetchXML. This means that FetchXML Builder is now aware that it was opened from another tool, and offers the possibility to return the query being built to the calling tool.
To be able to receive the query, we have to implement the OnIncomingMessage method:
public void OnIncomingMessage(MessageBusEventArgs message)
{
if (message.SourcePlugin == "FetchXML Builder" &&
message.TargetArgument is string fetchxml &&
!string.IsNullOrWhitespace(fetchxml))
{
textBox1.Text = fetchxml;
}
}
This code verifies that the tool that called was FetchXML Builder, and that the argument passed is of type string.
We try the tool again, modify the query in FetchXML Builder:
Then click the Return FetchXML button, and the query has now been passed to my tool!